Headless commerce: snel, flexibel en schaalbaar
Theme of template based, all-in-one, headless commerce, composable commerce; termen die regelmatig voorbij komen wanneer je als merk of retailer de mogelijkheden voor een nieuw commerce platform onderzoekt. Maar wat betekenen die termen, waar ligt de scheidslijn en wat past bij welke commerce strategie? In dit artikel gaan we in op de verschillen tussen een all-in-one platform en headless commerce, de voor- en nadelen en waarom wij vinden dat headless de toekomst heeft.
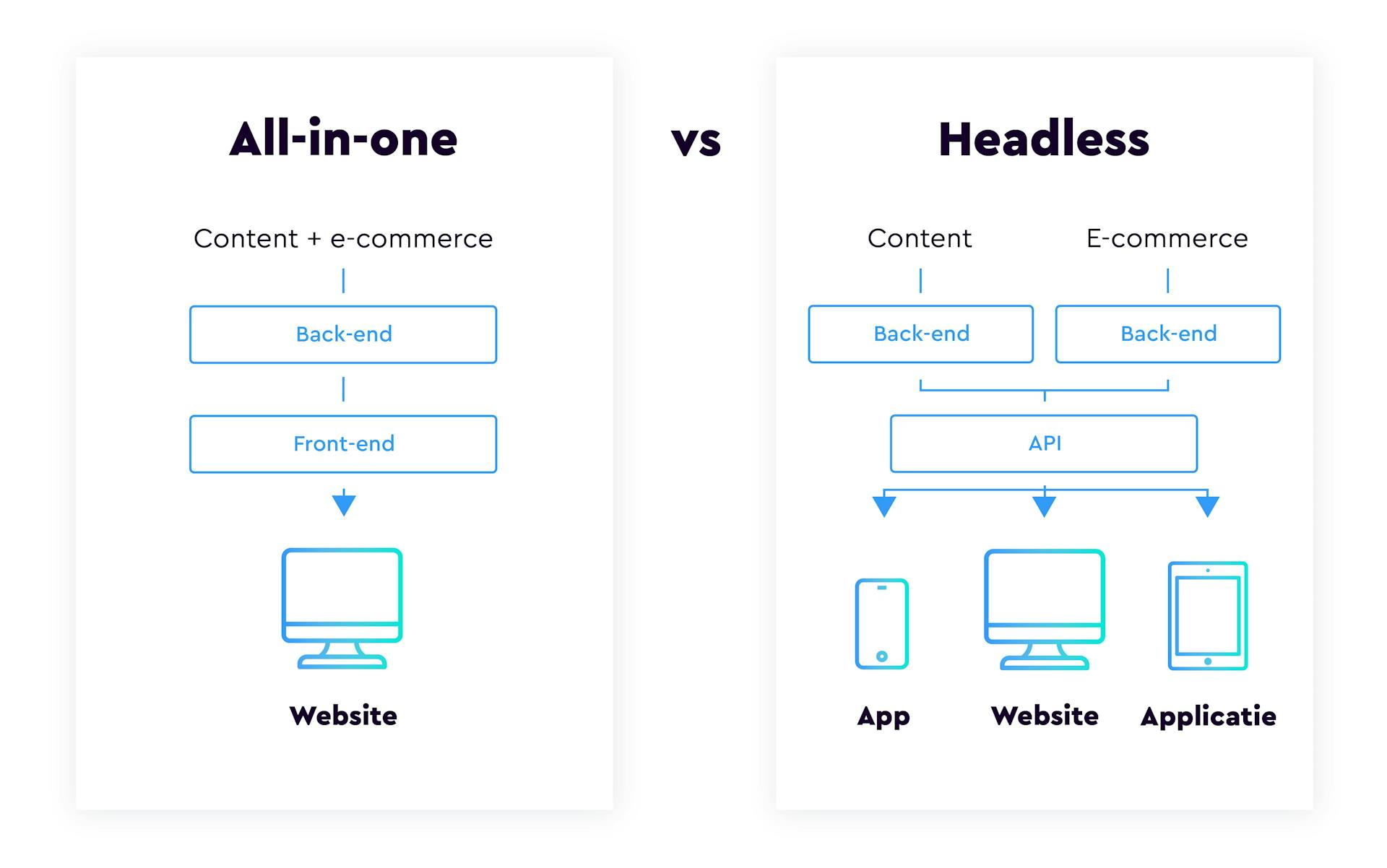
All-in-one commerce vs. headless commerce
Het klinkt perfect en vaak is dat het ook: een all-in-one commerce platform. Een platform dat alles biedt wat je nodig hebt om online ambities waar te kunnen maken: van orderafhandeling tot cms-functionaliteit, een ‘mijn account’ omgeving, verzendmogelijkheden, zoek- en navigeer features. Voor het grootste deel in voorgedefinieerde templates die de implementatie een kick-start geven. Belangrijke eigenschap: de backend en de frontend zijn direct met elkaar geïntegreerd. XSARUS werkt zelf met de commerce platforms van Magento Open Source, Adobe Commerce en Shopware, welke zeer compleet zijn. De standaard functionaliteiten in deze platforms zijn zo uitgebreid, dat er, naast de integraties en de templates, in de kern haast geen maatwerkontwikkeling nodig is.
Maar de wereld van e-commerce staat nooit stil. Zoals we van web 2.0 naar 3.0 gingen, vervolgens naar mobiele websites en responsive webdesign, zitten we nu in de trend van headless commerce: een opzet waarbij de backend en de frontend juist niet direct met elkaar zijn geïntegreerd.
Headless commerce: wat is het?
In een headless opzet communiceert de backend van het commerce platform door middel van API’s met de frontend. Concreet betekent dit, dat het e-commerce platform enkel als backend applicatie wordt ingezet. De data waarover de backend beschikt, wordt door een API met de frontend gecommuniceerd, en vice-versa.

Eén van de belangrijkste onderdelen van een headless commerce opzet is het CMS. Waar in een all-in-one oplossing een CMS ‘ingebakken’ in het platform zit en daardoor front- en backend aan elkaar vastzitten, is dat bij headless dus anders: er is een CMS nodig, dat headless kan functioneren. Kun je dat ‘ingebakken’ CMS uit een bestaand platform ook headless gebruiken? In theorie wel. Maar is dit wenselijk? Meestal niet. Het bestaande CMS in een all-in-one platform is voornamelijk gericht op een webshop omgeving. Denk aan de homepage, landing pages en de bekende service-sectie. Wanneer je meer inspirationele content, bijvoorbeeld een blog, trends en producttoepassingen wilt presenteren of meer specifieke content wilt sturen richting schermen in de winkel of een mobiele app, dan komt er al snel veel maatwerk bij kijken. Een headless, losstaand CMS biedt daarin veel meer mogelijkheden.
Headless commerce: de voordelen
- Kortere laadtijd, oftewel betere performance.
Eén van de meest voor de hand liggende voordelen van een headless opzet is de performance. Slechts hetgeen nodig is voor de presentatie op een bepaald moment op een bepaald device, wordt geladen en gepresenteerd op de frontend. Een positieve bijwerking hiervan, is een mogelijke besparing op hostingkosten. Er zijn minder servers nodig voor het continu opbouwen van de pagina’s. - Flexibiliteit en stabiliteit.
In een all-in-one platform heeft het doorvoeren van een wijziging nogal wat voeten in de aarde. Een kleine wijziging in de frontend, bijvoorbeeld als gevolg van een A/B test, zorgt dat de complete deployment-cycle van het platform moet worden doorlopen. In een headless opzet wordt enkel de frontend applicatie vervangen, zodat geen wijzigingen in de backend plaats hoeven te vinden. Dit verkleint ook de kans op fouten, wat leidt tot meer stabiliteit. - Inspelen op de nieuwste technologie.
Samenhangend met punt 2: door het werken met API’s, kunnen nieuwe frontend technologieën snel doorgevoerd worden zonder dat dit consequenties heeft voor de backend. - Personalisatie en customer experience.
Door de onbeperkte vrijheid in de frontend is er meer ruimte voor personalisatie en customer experience. Doordat je niet vastzit aan de standaard templates en de syntax waarin deze zijn opgebouwd, is er volledige creatieve vrijheid en kun je de experience precies afstemmen op de bezoeker. Ook kun je veel makkelijker, maar ook naadlozer, externe tools inschakelen voor bijvoorbeeld personalisatie.
Nadelen headless commerce
Natuurlijk heeft een headless opzet niet alleen maar voordelen. Er zijn zeker aspecten, die een goede overweging vergen. Zo is een all-in-one pakket vaak sneller up-and-running dan een headless omgeving. Simpelweg doordat in een all-in-one pakket al veel vooraf gedefinieerd is. In een headless opzet is de frontend een maatwerk klus. De frontend moet nog gecreëerd en geoptimaliseerd worden voor ieder apparaat en ieder touchpoint. Logischerwijs ligt de initiële investering hiervoor hoger, vanwege de arbeidsintensiviteit. Echter, zie bij de voordelen punt 2: door de flexibiliteit en vrijheid in de frontend zal er tijdens de optimalisatie van het platform veel tijd gewonnen worden.
Toch hoeft een headless opzet niet altijd een tijdrovende ontwikkelklus te zijn. Op basis van best practices en een vooraf duidelijk opgestelde strategie, kan een headless opzet soms net zo snel staan als een all-in-one oplossing. Alles staat of valt met een goede voorbereiding en het duidelijk formuleren van de wensen.
Aan de slag met headless commerce
Wanneer past een headless commerce opzet? Dit hangt uiteraard samen met de wensen die er zijn, ook met oog op de toekomst. Onze consultants denken graag mee over benodigde functionaliteiten en uitdagingen. Neem vrijblijvend contact met ons op, we helpen je graag op weg.
Een stap verder: composable commerce
In de inleiding van dit artikel al genoemd: composable commerce. Als het ware de stap ná headless. Wat composable commerce inhoudt en welke voordelen dat met zich meebrengt, lees je hier.

